CSS: el lenguaje de programación para dar estilo a tus páginas web

Si eres un desarrollador web, probablemente ya estés familiarizado con CSS, o Cascading Style Sheets. Pero si eres nuevo en el mundo del desarrollo web, es importante que sepas que CSS es un lenguaje de programación que se utiliza para dar estilo a las páginas web. En otras palabras, CSS es lo que le da a tu sitio web su aspecto visual.
En este artículo, exploraremos qué es CSS, cómo funciona y por qué es tan importante para cualquier sitio web. También abordaremos algunas de las mejores prácticas para trabajar con CSS y proporcionaremos algunas respuestas a las preguntas más frecuentes sobre el tema.
¿Qué es CSS?
CSS es un lenguaje de programación que se utiliza para definir cómo se verá una página web. Los desarrolladores web utilizan CSS para dar formato y diseño a los elementos HTML de una página, como el texto, los encabezados, las imágenes y los botones.
Antes de la creación de CSS, los desarrolladores web tenían que utilizar HTML para definir el aspecto visual de una página. Esto significaba que cada página tenía que ser diseñada de forma individual, lo que era un proceso largo y tedioso. Con CSS, los desarrolladores pueden crear un conjunto de reglas de estilo que se aplican a todo el sitio web, lo que hace que el proceso de diseño sea mucho más eficiente.
¿Cómo funciona CSS?
CSS utiliza un conjunto de reglas para definir el estilo de una página web. Estas reglas se escriben en un archivo separado de HTML y se aplican al HTML utilizando una sintaxis específica.
La sintaxis de CSS se compone de un selector y una declaración. El selector se utiliza para identificar el elemento HTML al que se aplicará la regla de estilo, como un encabezado o una imagen. La declaración se utiliza para definir cómo se verá el elemento, como el tamaño de fuente, el color de fondo y la posición en la página.
Por ejemplo, si quisieras definir el estilo de un encabezado en tu sitio web, podrías escribir una regla CSS como esta:
```
h1 {
font-size: 24px;
color: #333;
text-align: center;
}
```
Esta regla se aplicaría a todos los elementos `h1` de tu sitio web y les daría un tamaño de fuente de 24 píxeles, un color de texto de #333 y una alineación central.
¿Por qué es importante CSS?
CSS es una parte esencial del desarrollo web moderno. Sin CSS, las páginas web serían aburridas y difíciles de leer. CSS permite a los desarrolladores web crear diseños atractivos y fáciles de usar para los usuarios.
Además, CSS permite a los desarrolladores mantener una separación clara entre la estructura y el estilo de una página web. Esto hace que el proceso de desarrollo sea más eficiente y fácil de mantener a largo plazo.
Mejores prácticas para trabajar con CSS
Si estás trabajando con CSS, hay algunas mejores prácticas que debes seguir para asegurarte de que tu código sea eficiente y fácil de mantener.
1. Utiliza un archivo CSS externo: En lugar de incluir todo tu código CSS directamente en tu página HTML, utiliza un archivo CSS externo. Esto te permitirá hacer cambios en todo tu sitio web de forma rápida y sencilla.
2. Utiliza comentarios: Utiliza comentarios en tu código CSS para explicar lo que estás haciendo y por qué. Esto facilitará la comprensión de tu código por parte de otros desarrolladores y te ayudará a recordar lo que hiciste si necesitas hacer cambios en el futuro.
3. Utiliza nombres claros y descriptivos: Utiliza nombres claros y descriptivos para tus clases y selectores CSS. Esto hará que tu código sea más fácil de entender y de mantener a largo plazo.
Tabla de propiedades CSS comunes
Si estás trabajando con CSS, hay algunas propiedades comunes que probablemente utilizarás con frecuencia. Aquí hay una tabla de algunas de las propiedades más comunes de CSS y lo que hacen:
| Propiedad | Descripción |
|---|---|
| background-color | Define el color de fondo de un elemento |
| color | Define el color del texto de un elemento |
| font-size | Define el tamaño de fuente de un elemento |
| margin | Define el margen alrededor de un elemento |
| padding | Define el espacio entre el borde y el contenido de un elemento |
Preguntas frecuentes sobre CSS
1. ¿Puedo utilizar CSS en cualquier sitio web?
Sí, CSS se puede utilizar en cualquier sitio web. Es compatible con todos los navegadores web modernos y es una parte esencial del desarrollo web moderno.
2. ¿Puedo utilizar CSS para hacer que mi sitio web sea responsive?
Sí, CSS se puede utilizar para hacer que un sitio web sea responsive. Los desarrolladores pueden crear reglas de estilo que se apliquen a diferentes tamaños de pantalla, lo que permite que el sitio web se adapte automáticamente al dispositivo del usuario.
3. ¿Puedo utilizar CSS para animar elementos en mi sitio web?
Sí, CSS se puede utilizar para animar elementos en un sitio web. Los desarrolladores pueden utilizar las propiedades `transition` y `animation` para crear animaciones y efectos visuales en los elementos HTML.
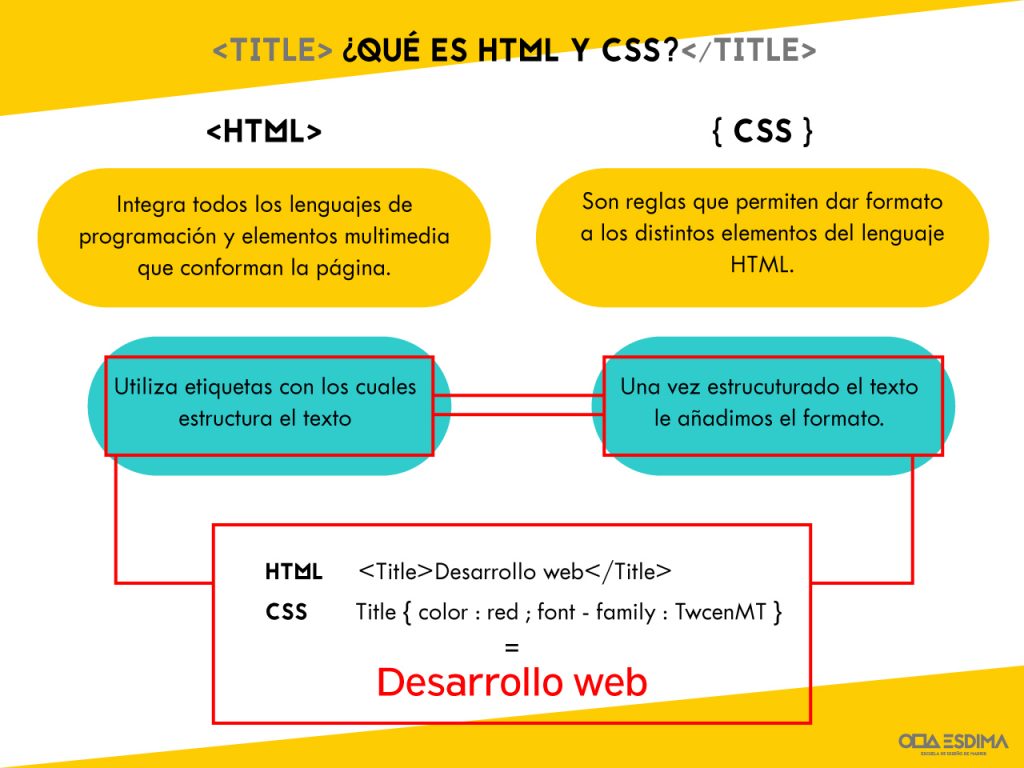
4. ¿Cuál es la diferencia entre CSS y HTML?
HTML se utiliza para definir la estructura de una página web, mientras que CSS se utiliza para definir el estilo visual de la página. En otras palabras, HTML define los elementos de la página, como los encabezados y los párrafos, mientras que CSS define cómo se verán esos elementos, como el color de fondo y el tamaño de fuente.
5. ¿Cómo puedo aprender CSS?
Hay muchas formas de aprender CSS, desde cursos en línea y tutoriales hasta libros y blogs. Si eres nuevo en el desarrollo web, es recomendable que empieces con los conceptos básicos de HTML y CSS antes de pasar a temas más avanzados. También puedes practicar escribiendo tu propio código CSS y experimentando con diferentes reglas y propiedades.
Deja una respuesta